Difference between console.log() and console.error()
As a Developer we have used console.log() and console.error() methods in javascript.
In this article let's understand behaviour of the console.log() and console.error() in the terminal
and web browser.
You can learn more about it HERE
console.log()
The console.log() method prints to standard output channel. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects.
Let's write below code on index.js file
console.log("hello world");
console.error("opps");
and run command and send output to standard channel
node index.js 2>/dev/null
we will see only hello world output in the terminal
console.error()
The console.error() methods prints to standard error channel.
let's run the same command but redirect output to the standard error channel.
node index.js 1>/dev/null
we will see opps output in the terminal
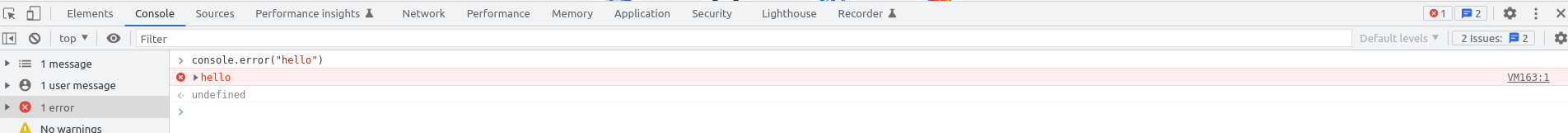
In web console it prints danger symbol before the message passed.

Conclusion
As we have using both of the methods most often of the time and donot see vast difference expect in the browser, but under the hood the ouptput return by both method are printed to different standard channel.